5分钟集成实现SpringBoot自动生成API接口文档(上篇)

当你问10个开发人员想不想写开发文档,可能有11个人会告诉你,不想写;那有没有方式可以不写接口文档,能自动生成呢?当然是有的,业界比较主流的是使用丝袜哥(swagger);但是个人使用过程中,觉得它对代码的侵入性有点强,虽然减轻了文档撰写的工作量,但是带来了一些编码的负担,同时和整个业务功能耦合的比较严重;
下面推荐一个非侵入的API生成工具:apigcc : https://github.com/apigcc/apigcc 使用起来也非常的简单,而且对代码几乎零侵入。
话不多说,代码走着。。。
测试源码
源码 :https://gitee.com/pengfeilu/apigcc-demo
入门基础教程
开始5分钟的集成示例;
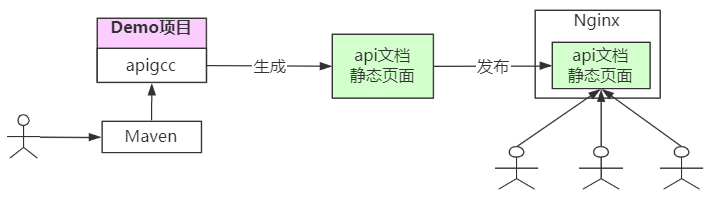
单模块图示

第一步,引入jar
<dependency>
<groupId>com.github.apiggs</groupId>
<artifactId>apiggs-maven-plugin</artifactId>
<version>1.6</version>
<type>pom</type>
</dependency>
第二步,引入插件
<plugin>
<groupId>com.github.apiggs</groupId>
<artifactId>apiggs-maven-plugin</artifactId>
<version>1.6</version>
<executions>
<execution>
<phase>compile</phase>
<goals>
<goal>apiggs</goal>
</goals>
</execution>
</executions>
<configuration>
<!-- options in there -->
<id>index</id>
<title>订单管理功能API文档</title>
<production>order</production>
<out>target/docs</out>
<dependency>../order/src/main/java</dependency>
<version>1.0.0</version>
<description>
访问:http://127.0.0.1/api/order/[接口名]
非JSON格式传递的参数,请使用form-data的方式传值
默认所有接口请求头部(header)中加入如下参数
timestamp: 请求的当前时间戳,秒
sign: 进行MD5后的签名
</description>
</configuration>
</plugin>
值得注意的部分都在configuration里面
- production
输出的目录名称;一般和项目名称保持一致;默认是apiggs - out
输出的路径;这里设置放置在target/docs目录下 - 工作路径
源码路径,../order/src/main/java;主要方便于多个模块配置 - version
版本号 - description
描述信息,这里可以添加项目特殊的附加信息;比如访问地址,特殊的公共参数;传参方式等等
第三步,测试代码
创建一个SpringBoot项目,添加下面的测试代码。
/**
* 订单管理
*/
@RestController
@RequestMapping("/order")
public class OrderController {
/**
* 根据单号获取的订单
* @param orderNo 订单号
* @return 订单对象
*/
@GetMapping("get")
public OrderInfoVo getOrder(@RequestParam(defaultValue = "2020111111") String orderNo){
return null;
}
/**
* 创建订单
* @param orderInfo 订单信息
* @return 是否添加成功
*/
@PostMapping("add")
public Integer add(@RequestBody OrderInfoVo orderInfo){
return 1;
}
}
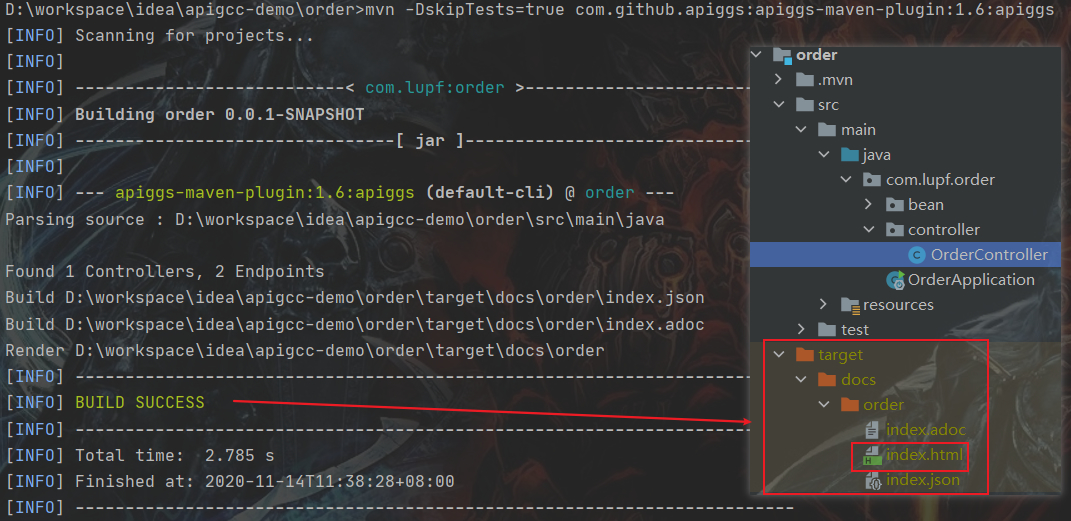
第四步,输出文档
mvn -DskipTests=true com.github.apiggs:apiggs-maven-plugin:1.6:apiggs

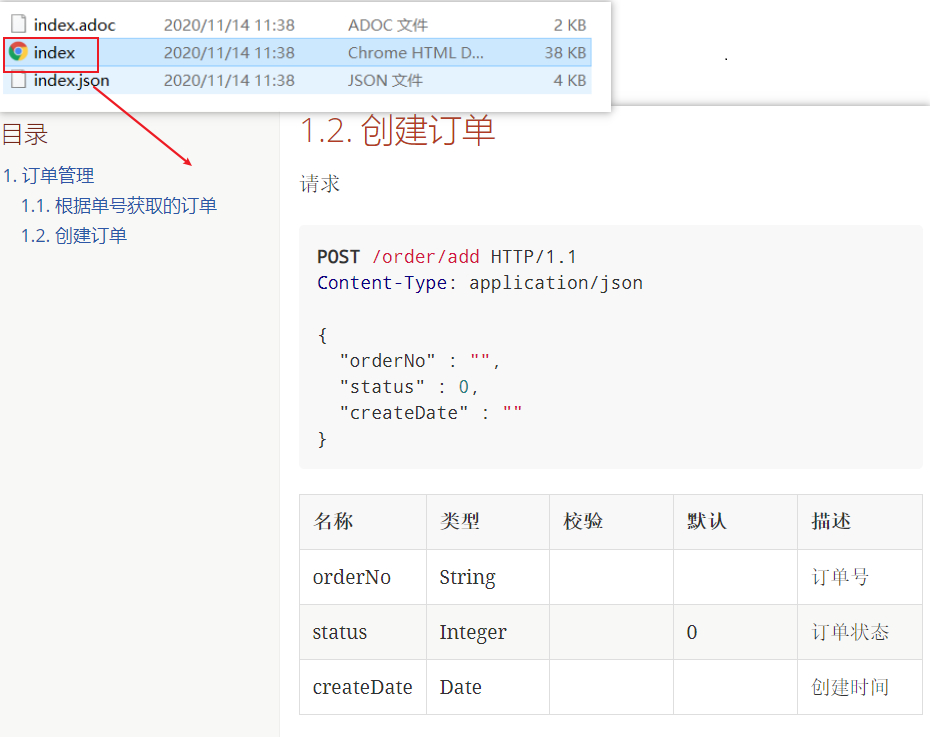
第五步,页面测试
找到输出的目录;双击index.html,即可得到以下api文档界面

第六步,将其配置到web容器中
上面得到的只是一个静态的页面,本地访问可以,api文档嘛,毕竟不是给自己看的,主要是给团队的其他同事看的,因此,必定要做到别人能通过浏览器访问到
下面就通过Nginx,代理这个静态文件
-
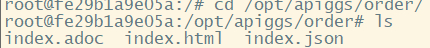
将生成的目录拷贝到nginx所在服务器的任意目录
将文件拷贝到: /opt/apiggs/order

-
配置nginx
location /order/ { root /opt/apiggs/; index index.html index.htm; } -
测试

到此,基础的用法已经介绍完了;是不是说5分钟就5分钟,因为真的简单。
但是实际开发过程并不会是这么简单的需求,也不可能只是这么一个模块,只会更加的复杂;
面对复杂的项目结构,我们该如何处理呢?
实战用法
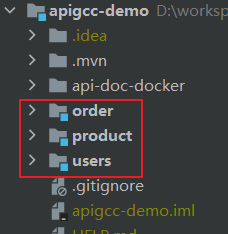
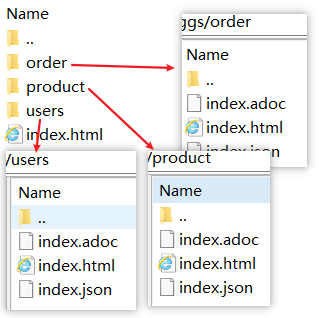
效果展示

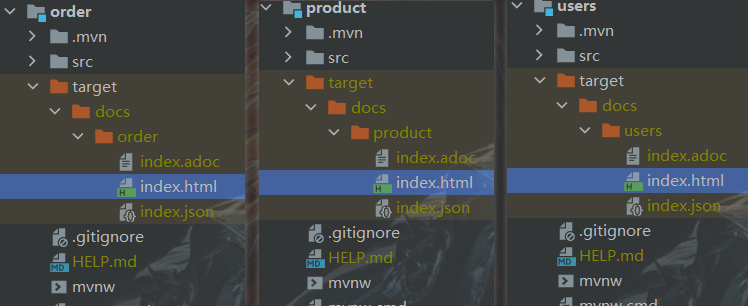
如上图所示测试项目;分了好多个模块;订单、商品、用户或者更多;如果生成文档呢?
难道每一个模块生成一个?然后放到nginx里面,一个个的访问?
http://192.168.1.222/order/index.html
http://192.168.1.222/product/index.html
http://192.168.1.222/users/index.html 这样?显然不是!!!
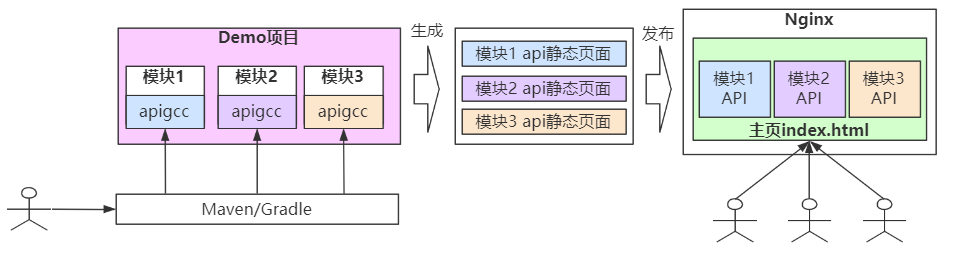
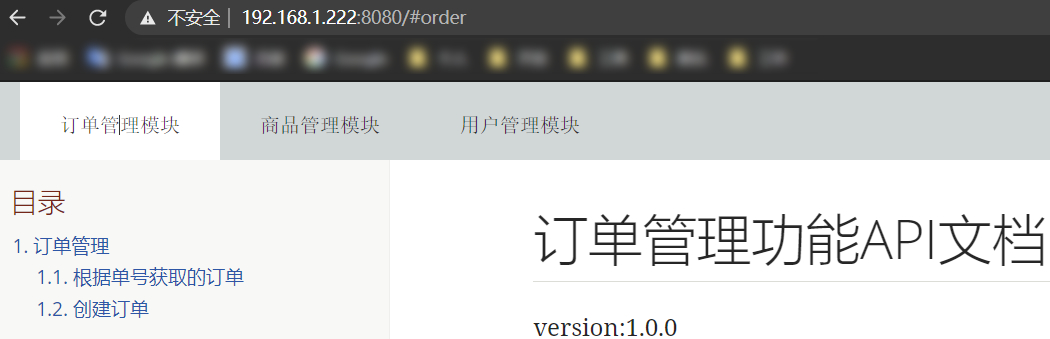
这样如果涉及到几十个模块,那特么链接就会记疯了,我们希望的是下面这样的效果,用一个主页页面把这些模块装起来,然后再分模块展示出来。

开始配置
多模块图示

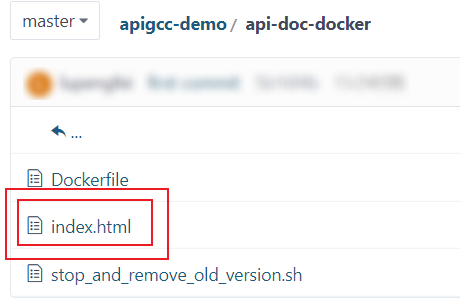
获取主页页面
这部分内容比较多,就不占篇幅贴出来了
文件所在地址: https://gitee.com/pengfeilu/apigcc-demo/tree/master/api-doc-docker

每个模块生成文档
cd ./order
mvn -DskipTests=true com.github.apiggs:apiggs-maven-plugin:1.6:apiggs
cd ../product
mvn -DskipTests=true com.github.apiggs:apiggs-maven-plugin:1.6:apiggs
cd ../users
mvn -DskipTests=true com.github.apiggs:apiggs-maven-plugin:1.6:apiggs

将主页页面和模块api页面放到一起

修改主页页面配置
第一步下载的那个主页页面index.html

-
第一处,整个项目的名称;页面打开的title
<title>测试项目后台管理接口API</title> -
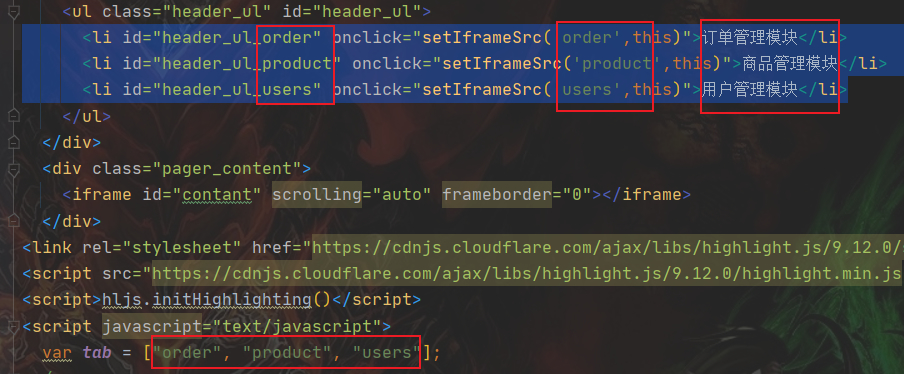
第二处,修改模块信息
将下面部分配置,按照自己实际的模块情况修改

通过nginx代理
-
将文件夹拷贝到nginx服务器
目录:/opt/apiggs/api/
或者直接拷贝到nginx的默认路径: /usr/share/nginx/html/ -
配置nginx
注意这里只能放置到路径的根目录,如果80端口已经占用;可以配置另外一个端口
通过端口进行访问
# 用已经在用的端口配置 location / { root /opt/apiggs/api/; index index.html index.htm; } #或者 新开一个server配置 server { listen 8080; server_name localhost; location / { root /opt/apiggs/api/; index index.html index.htm; } }重启nginx
nginx -t nginx -s reload -
测试

自动部署
上面的几轮操作,我们想要的效果已经达到了,但是全程操作都是手动进行;虽然没让我们去写文档;要是每次都按这么一顿操作;那岂不是要把人折磨疯;
下面就带着大家通过 gitlab + jenkins + docker + apigcc 来搭建一个完全解放双手的api生成方案;由于这一块涉及的东西比较多,所以另外起了一个新的博客来介绍;《5分钟集成实现SpringBoot自动生成API接口文档(下篇)》 : https://lupf.cn/articles/2020/11/15/1605454832274.html

标题:5分钟集成实现SpringBoot自动生成API接口文档(上篇)
作者:码霸霸
地址:https://blog.lupf.cn/articles/2020/11/14/1605361026782.html
 IDEA
IDEA
 Java
Java
 SpringBoot
SpringBoot
 面试题
面试题
 工具
工具
 程序员导航
程序员导航
 JDK
JDK