好工具:一款区分开发、QA 和生产环境的指示器插件
开发人员日常游走于各个环境,进行开发、测试、操作;我想每个技术人员多多少少都有过把正式环境当成测试环境操作的窘境;如果是不严重的失误,可能你就偷偷的加加班把失误的操作给恢复回去了;如果是严重的事故,估计现在也看不到这篇文章了(已祭天)

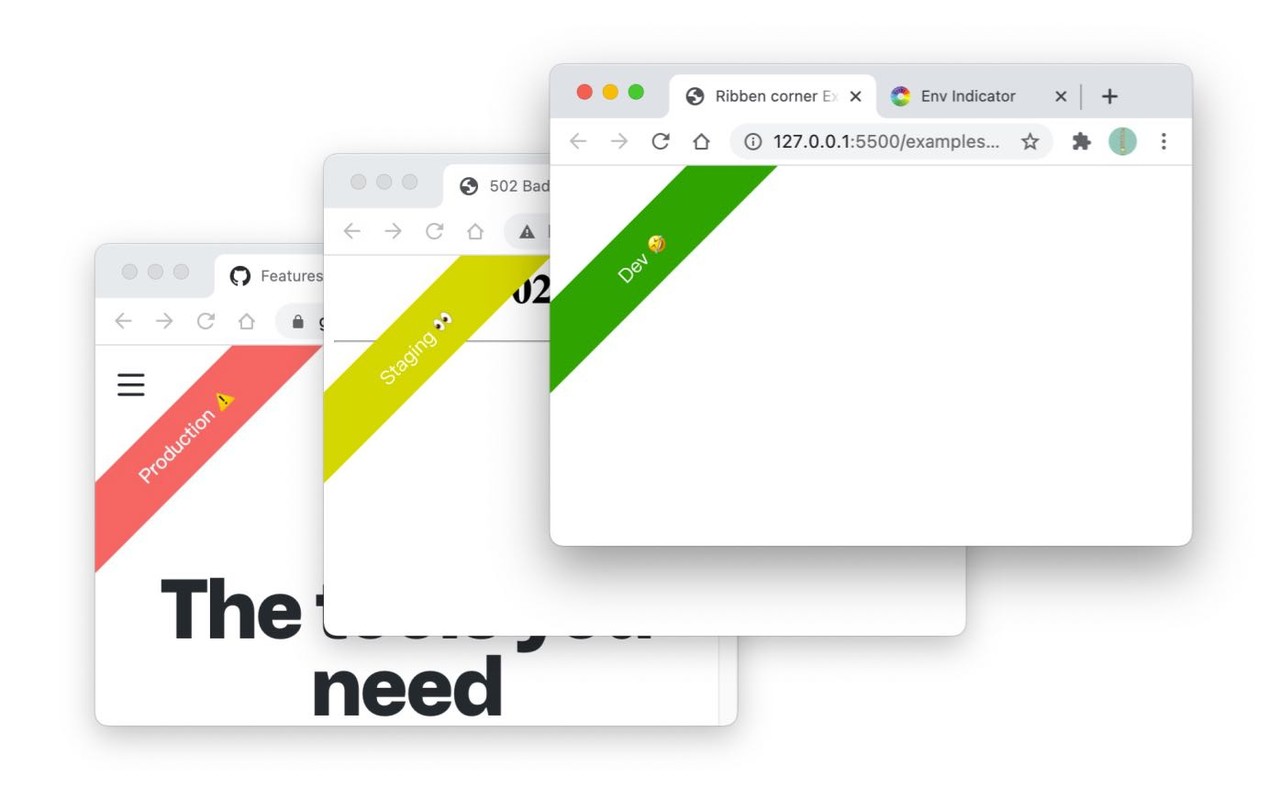
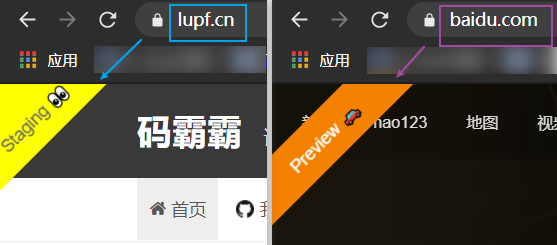
下面推荐一款前端区分 开发、QA 和 生产环境的 指示器插件;配置之后,如下图效果,在页面的左上角会根据当前的环境,显示一个比较醒目的角标,便于我们快速知道当前所处的环境;

下载
代码仓库地址:
插件访问地址:
https://chrome.google.com/webstore/detail/env-indicator/kgdbcpllbbnimjgoiomfdebldcofmlbl
如果没办法访问google的使用该教程 一个合法访问google的浏览器插件---集装箱 添加代理插件

配置
配置非常的简单
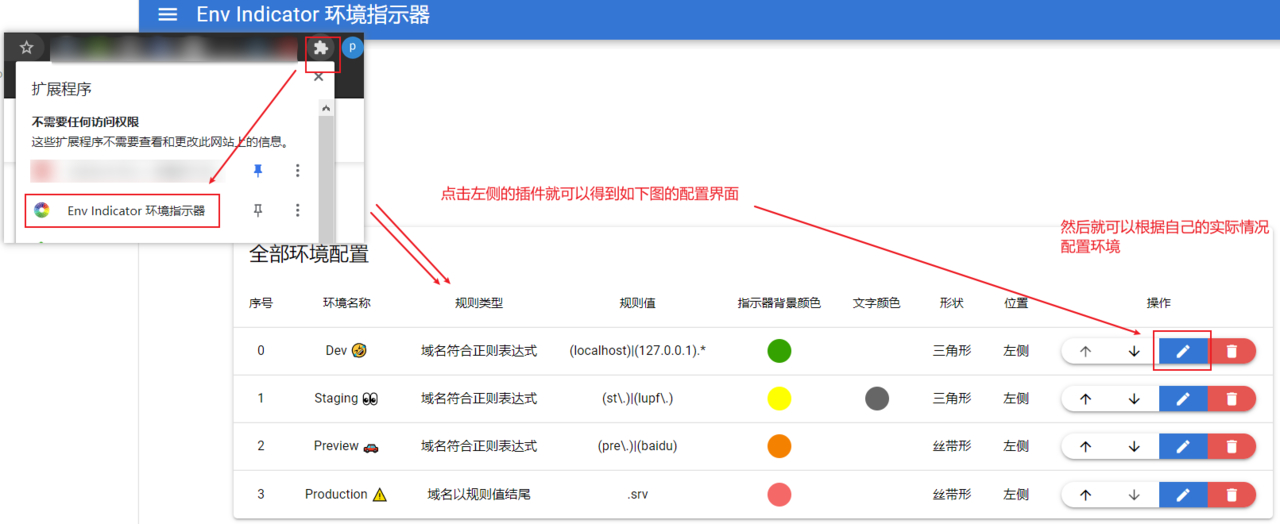
- 第一步;打开插件配置

- 第二步;配置环境
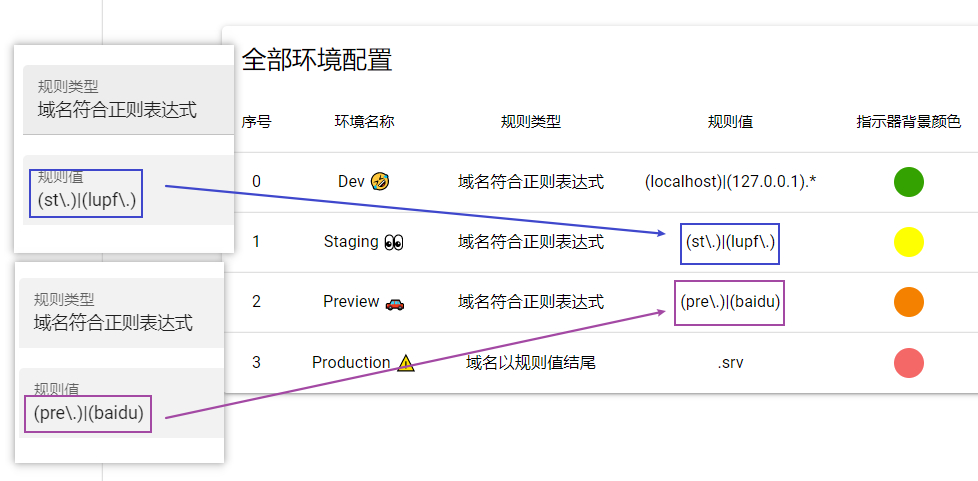
支持4种匹配规则:域名包含规则值、域名以规则值开头、域名以规则值结尾、域名符合正则表达式
下面以个人博客(https://lupf.cn)和百度(https://baidu.com)作为两个环境来进行测试
- 第三步;测试效果

有了这么醒目的提醒,是不是一下就安心多了;但是嚯!这只是多了一个风险提醒的方式,让你的环境更加醒目;也只能治标,不能治本;治本最终还是得靠自己 胆大心细。祝好!
End
 IDEA
IDEA
 Java
Java
 SpringBoot
SpringBoot
 面试题
面试题
 工具
工具
 程序员导航
程序员导航
 JDK
JDK
