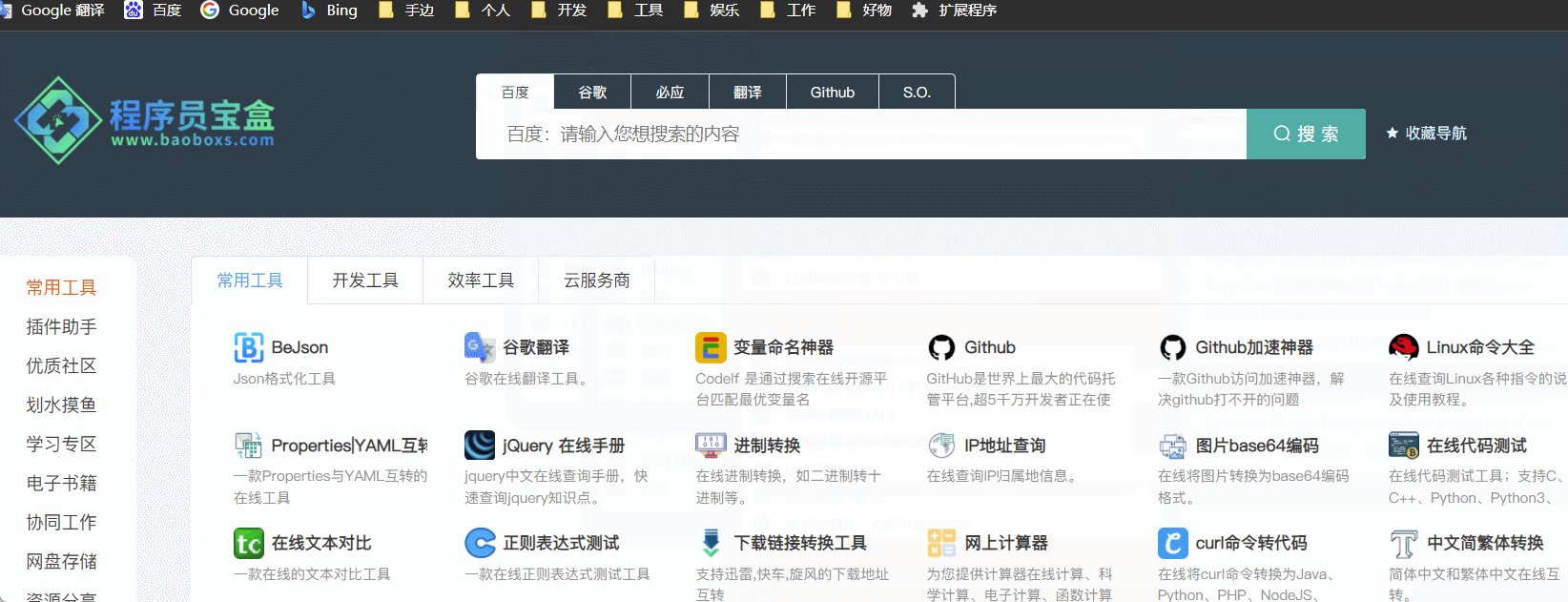
程序员专属导航站上线,工作、学习、生活、娱乐一站式解决 置顶!
大家好,我是一航;
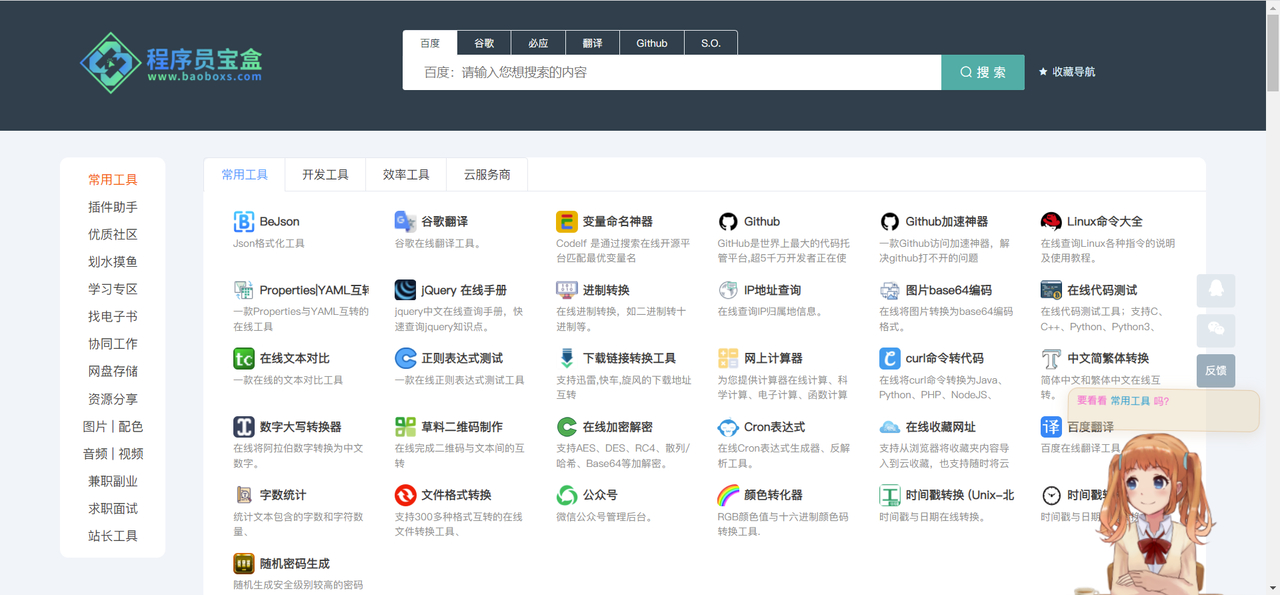
说个对我来说比较大的事儿:耗时一个月开发、整理的程序员专属导航站【程序员宝盒】上线了,大家有空的话,支持一下吧!

上周Beta版本出来之后,发到了群里,希望各位大佬能给我指点指点;结果让我万万没想到,这些LSP的关注点竟然全部在右下角的萝莉身上,给我建议也都是如何把萝莉变的更性感一点,这就离了大普,一下给我整不会了.....

目前来说,这只是一个初版,构思的东西其实还挺多的,慢慢迭代吧!对于大家的建议,我也会逐一考虑并酌情调整;
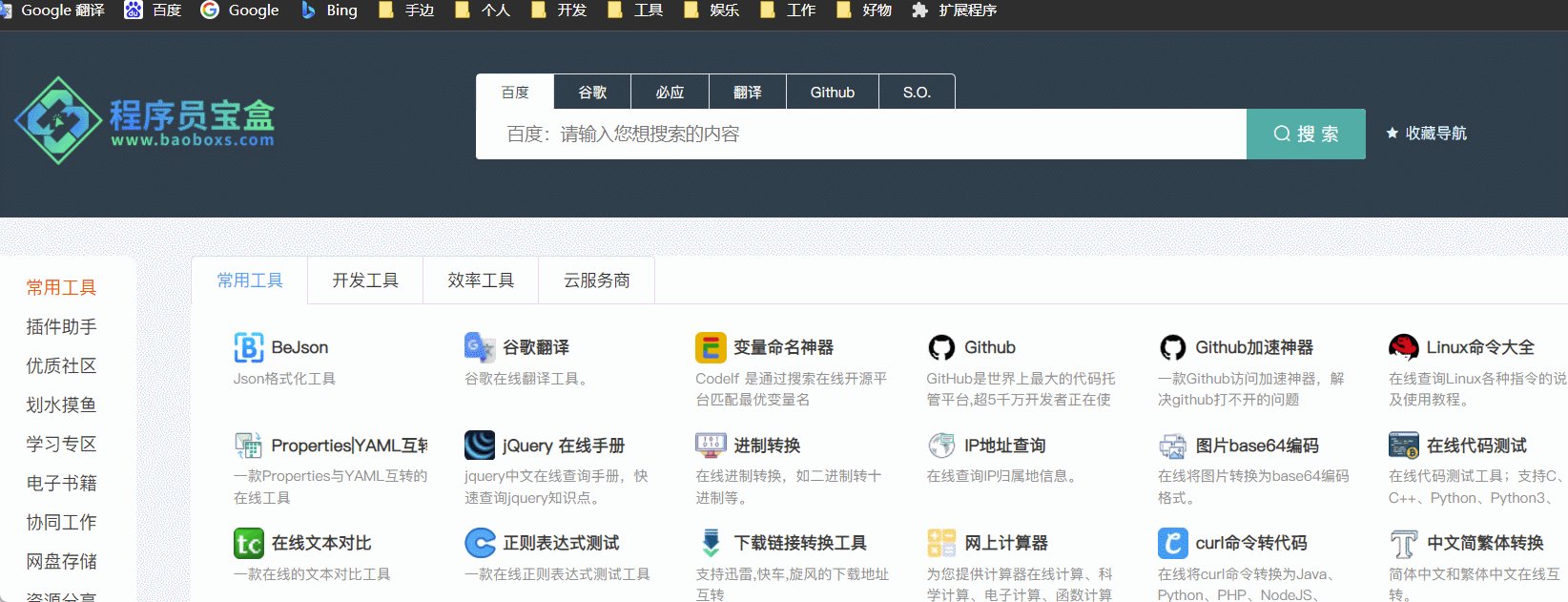
整个网站现在收录了14个大类近500个程序员常用或可能用的上的站点、工具;而且还在持续更新中(整理收录实在是太耗时了)
2022年刚刚开始,给自己定个小目标吧,争取今年把这个导航站做成程序员每天上班打开的第一个网站。

为什么做这个网站?
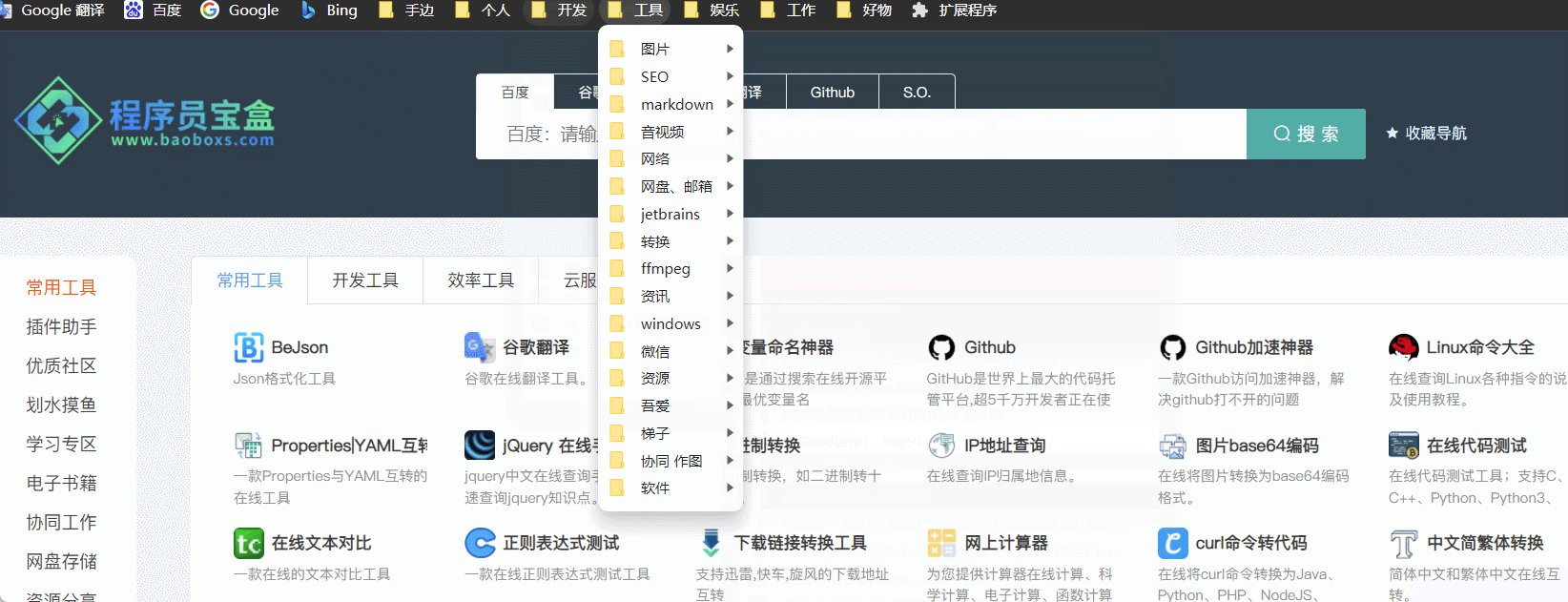
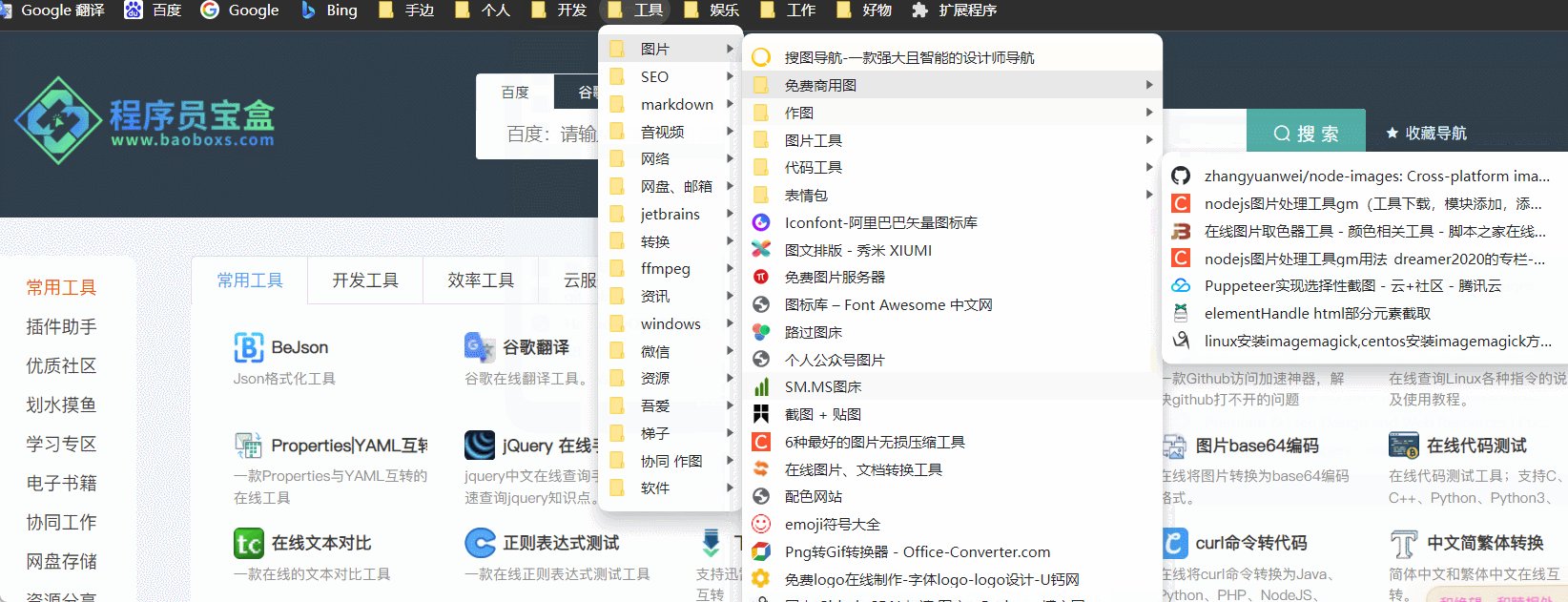
有做这个网站的想法,源于自己的不爱收拾的坏毛病;下面就是我个人的google标签收藏夹,你没看错!结构就是这么的复杂,每次看到个好的工具或者站点,就往某个文件夹一扔;有时候想用一下,明明记得收藏过某个工具,但这一级又一级的目录让我死活找不到放在哪里;但是我又没有办法,只能尽可能把目录详细一些,来方便我日后的查找;
此时,就迫切需要一个能直观展示这些站点的工具...

上个月,群里的小伙伴在聊,有些什么项目适合个人拿来练练手;让我又想起了这个一直想做的导航站;加上11月份各云商的疯狂促销活动,让我又入手了好几台服务器,现在正躺在角落吃灰,为了不暴殄天物,就决定把这个网站给做了。
在这里得感谢@牛奶布丁的香味~帮我设计的logo;@你那么美 给予我的前端指导,以及正在看这篇文章的各位朋友们;
原计划的是花个半个多月时间,在元旦就上线一个Beta版;哎!苦于程序员的通病,终究还是高估了自己的能力和时间;元旦的时候,代码倒是写的差不多了,可素材都还没有没怎么整理;所以最近的一个多星期,就是在老老实实的整理收录各个站点、工具。
技术方案
交流过程中,也有部分爱学习的铁子问到了实现方案及实现过程,这里就来简单的说说;
个人的站点,我一向的原则就是:
-
简单
人手有限,一个人写代码,如果方案复杂,开发周期长,很可能东西还没做完,当初的激情就被消耗殆尽,最终导致夭折或者难产。如果真的属于比较大的项目,需要考虑逐步迭代完善
-
资源消耗少
个人的服务器,往往都是小水管,2核4G8M的配置已经算很好的了,那我们设计的方案就要尽可能的轻量,不能上来几个服务把资源消耗的差不多了,导致留给用户的少之又少;最后用起来的体验就很一般了。
基于这两个原则,最后的方案如下

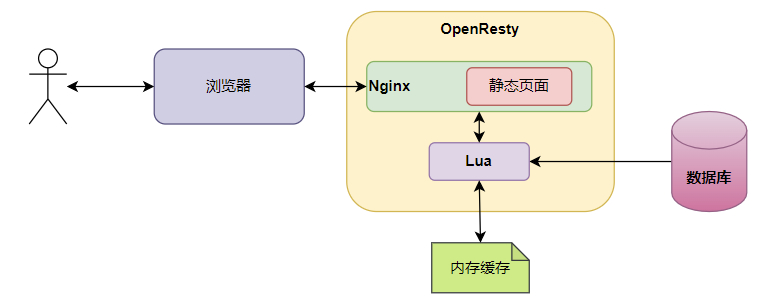
OpenResty
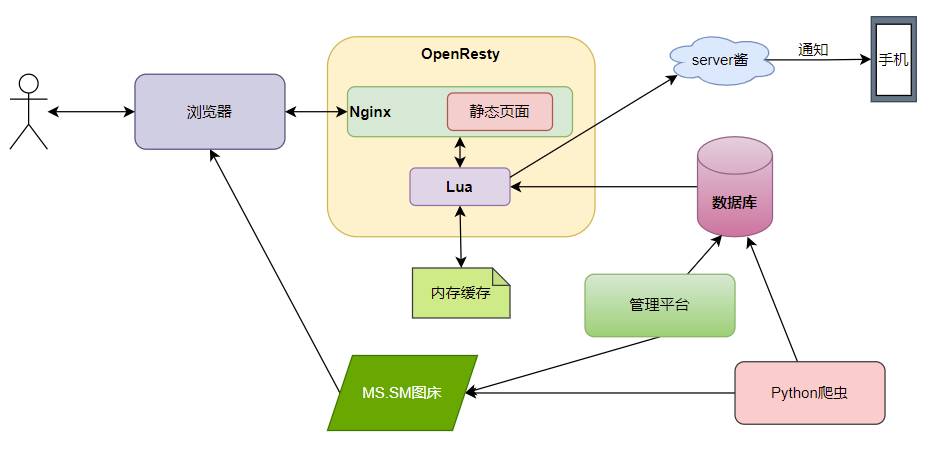
OpenResty® 是一个基于 Nginx 与 Lua 的高性能 Web 平台;关于他的基础使用,之前写过:OpenResty(Nginx+Lua)高并发最佳实践;不了解的朋友,可以去看一下;他在这里的主要功能有三个:代理静态页面、提供接口以及 缓存
-
静态页面
前端页面采用的是VUE+ElementUI,最终打包的静态页面是通过Nginx进行反向代理;
-
提供接口
页面中涉及的接口,是通过Nignx+Lua提供;因为就目前来说,用到的接口不多,如果再另外起一个服务去提供的话,我觉得不太划算,就采用了这种非常轻量的方式来实现,大大降低服务器的资源消耗,来保证我的小水管能尽可能多的提供服务;
-
缓存
第一版的导航站目前是不涉及任何个性化的内容,同时基础的数据也不受个性化的影响,也就意味着,页面的基础数据,不会随时发生变化;如上图的流程,我完全没有必要在每个用户请求时通过Lua去访问数据库,只需要在第一个用户使用的时候查询并将数据缓存在内存中,后续的用户访问直接读取内存数据返回即可,来大大提高接口的响应速度和资源消耗;一旦基础数据发生变化,再刷新缓存即可。
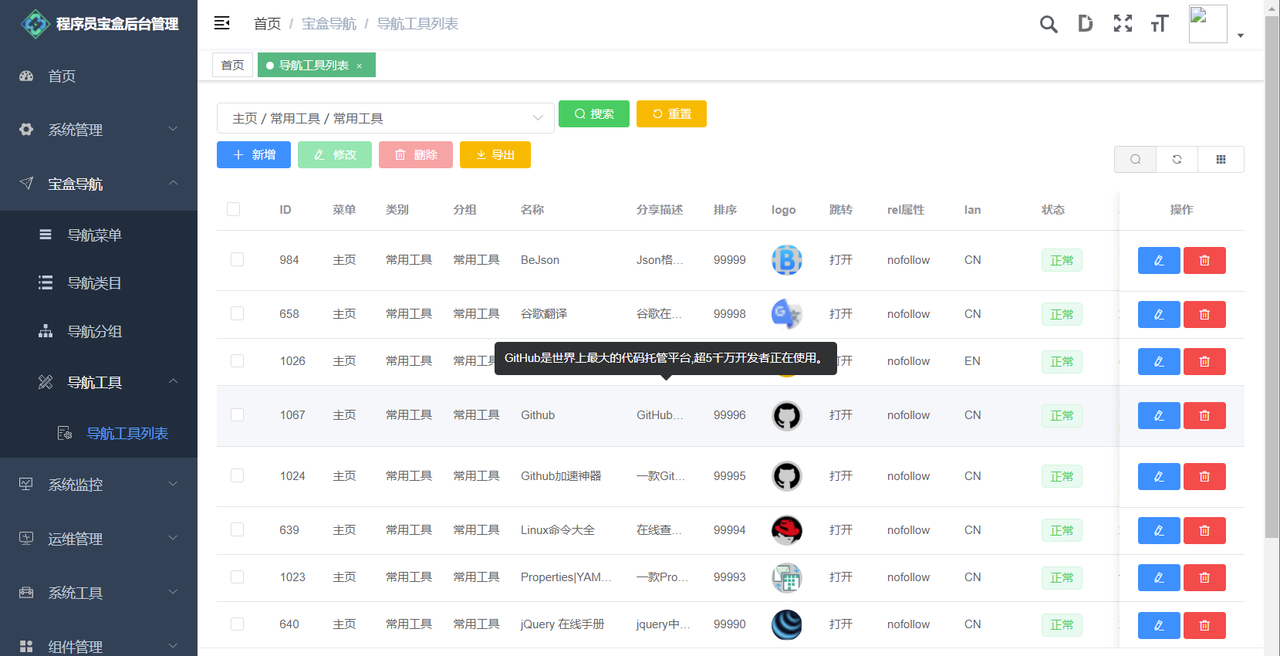
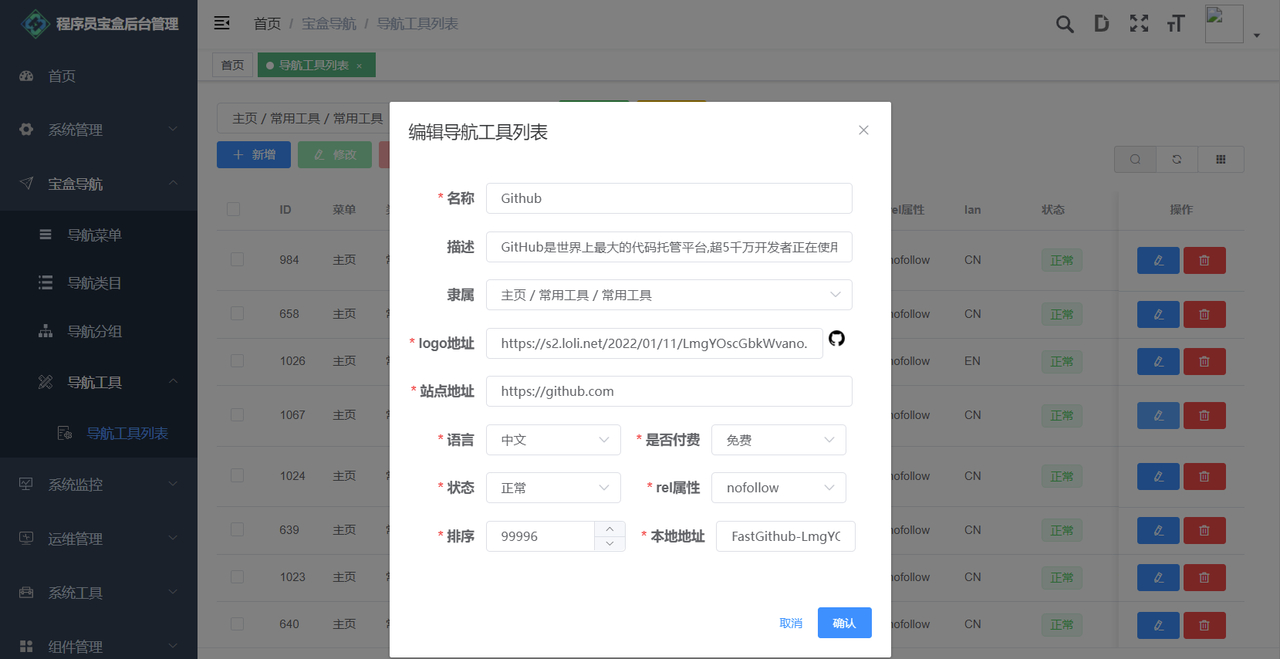
管理平台
为了能够方便管理各类型的工具,还给导航站开发了一套管理平台;管理平台是基于一个开源后台管理框架【EL-ADMIN:https://el-admin.vip/】开发的;这是一套非常好用的后台管理框架,通用的权限、用户等等功能已经全部内置好了,开箱即用,基于这套框架,我们只需要关注自己的业务功能开发,能大大提高管理平台的开发效率;
这里的功能比较简单,所以从数据库到后端接口开发,再到前端界面开发及联调,差不多几个小时就完成CURD功能;为我后续的素材整理提供了很多便捷。同时 需要整理素材的时候,把服务启动起来,平常的时候,完全可以停掉,来减少资源的消耗。
EL-ADMIN在线文档:https://el-admin.vip/
| 后端源码 | 前端源码 | |
|---|---|---|
| Github | https://github.com/elunez/eladmin | https://github.com/elunez/eladmin-web |
| Gitee | https://gitee.com/elunez/eladmin | https://gitee.com/elunez/eladmin-web |


SM.MS图床
思考:为什么要考虑使用图床或者OSS(对象存储)?
整个导航站是包含了大量的Logo,图片是非常消耗带宽的;虽然我把所有的Logo全部压缩到最大不超过2kb,在尽量不影响清晰度的前提下已经很小了,但还是挡不住数量多,2kb*500也有1M的大小了;
以下是所有logo素材的空间占用:

假如我的页面、JS等占用 200K,接口数据 100K;也就意味着一个用户的访问需要传输 849K的数据;
如果服务器带宽是8M,把这些素材全部放在服务器的话,那么同一时间,1个人的访问,就将带宽耗尽了,其他用户就需要等待;
当我把这549K的图片素材放到三方的OSS之后,那么8M的带宽就能满足3个用户的同时访问,性能一下就提升了3倍;
为什么选择SM.MS?
市面上有很多平台可以用来做免费图床,比如 Github、Gitee、七牛云、SM.MS等;
-
Github
-
优点
没什么限制,可以任意上传;
支持API上传;
-
缺点
访问不稳定,经常出现访问不到的情况,这是最大的问题;
所以Github仅仅适合个人保存图片使用,比如我自己写文章,就会考虑用Github作为图床;但是如果要提供给其他人访问的话,就非常不建议使用。
之前有写过如何使用Github搭建图床:Typora + PicGo + 两个免费图床,轻松输出技术文...
-
-
Gitee
目前我这边用Gitee做图床,测试使用有些问题,始终没配好;也可能是我配置的不对,最终放弃了
-
七牛云
-
优点
10G的免费空间;
Http访问免费;
上传、访问没有限制;
支持API上传;
-
缺点
配置麻烦,需要自己申请域名,备案后才能配置成图床;
Https是收费的,但是很多浏览器(如Google)默认将Http转换为Https访问,可能导致访问不到或者产生费用;
所以七牛云比较适合大量图片上传、访问的场景;同时自己也愿意付出一些成本来提高用户访问体验的产品。
-
-
SM.MS
-
优点
免费5G空间;
免登录即可上传;
支持API上传;
访问稳定;
-
缺点
免费用户有上传限制,API每天200张,网页上传50张;
SM.MS就比较适合上传比较少,但是访问比较多的情况;
-
综上分析,根据我当前做的产品,以及各个图床的特点,最终选定了 SM.MS;因为我不需要大量上传图片,每天200张的数量已经完全足够了;
Python爬虫
Python在本产品中发挥了三个作用:
-
爬取站点的logo
-
转换SVG、ico格式为png;有些网站的logo是svg、ico格式,但SM.MS只支持png和jpg,所以需要转换
-
将整理好的图片素材上传SM.MS并更新数据库的
SM.MS的API使用起来非常的便捷,申请(https://doc.sm.ms/)一个key,通过Python,几行代码就能实现图片的上传
import requests uploadUrl = "https://sm.ms/api/v2/upload" headers = { "Authorization": "你申请的key" } files = {'smfile': open(f'./文件路径/文件名.png', 'rb')} r = requests.post(uploadUrl, files=files, headers=headers) print(r)
Server酱
-
Server酱是什么?
「Server酱」,英文名「ServerChan」,是一款「手机」和「服务器」、「智能设备」之间的通信软件。
说人话?就是从服务器、路由器等设备上推消息到手机的工具。
通过官网申请的key,调用一个api就能将消息推送到微信;通常用作服务器提醒使用,比如
服务器异常、定时任务的执行结果等 -
Server酱做了什么?
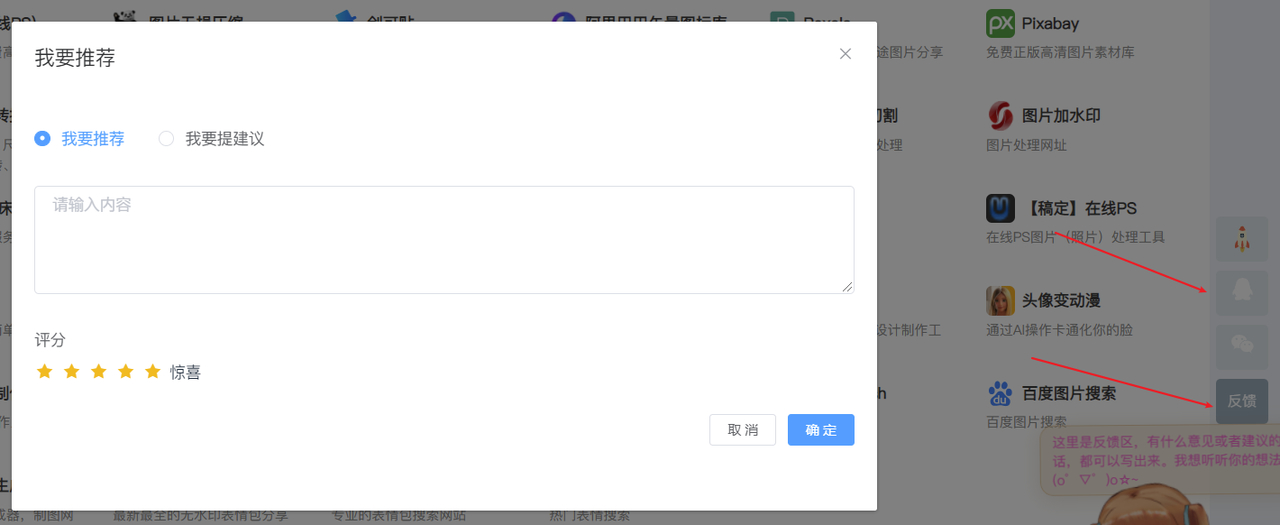
将使用者的反馈或者建议推送到我微信,这样我就能第一时间收到使用者的推荐或者建议;

所以大家使用的过程中遇到任何问题,都可以在网站的右侧点击“反馈”提交上来,我会第一时间收到!
如果你有好的工具,欢迎推荐!
OHTTP
一款免费的SSL证书管理工具,自动更新、自动部署工具,使用教程:OpenResty(Nginx+Lua)高并发最佳实践
其他工具
创可贴(在线PS)
一款免费(免费功能足够我使用了)的在线PS工具,部分站点的logo比较的特殊,太大(512 x 512)占用空间、太小(16 x 16)清晰度不够;为了这些问题,需要将这些素材针对性处理一下;
如果你没有使用专业的PS技能,就可以使用这款在线的工具,能轻松帮你处理图片:

PIXLR
另一款免费的在线PS工具,和上面的创可贴功能差不多;为什么有创可贴了还要用这款工具,主要是因为部分logo在处理的时候,创可贴提示不支持,所以需要这款工具转换一下;

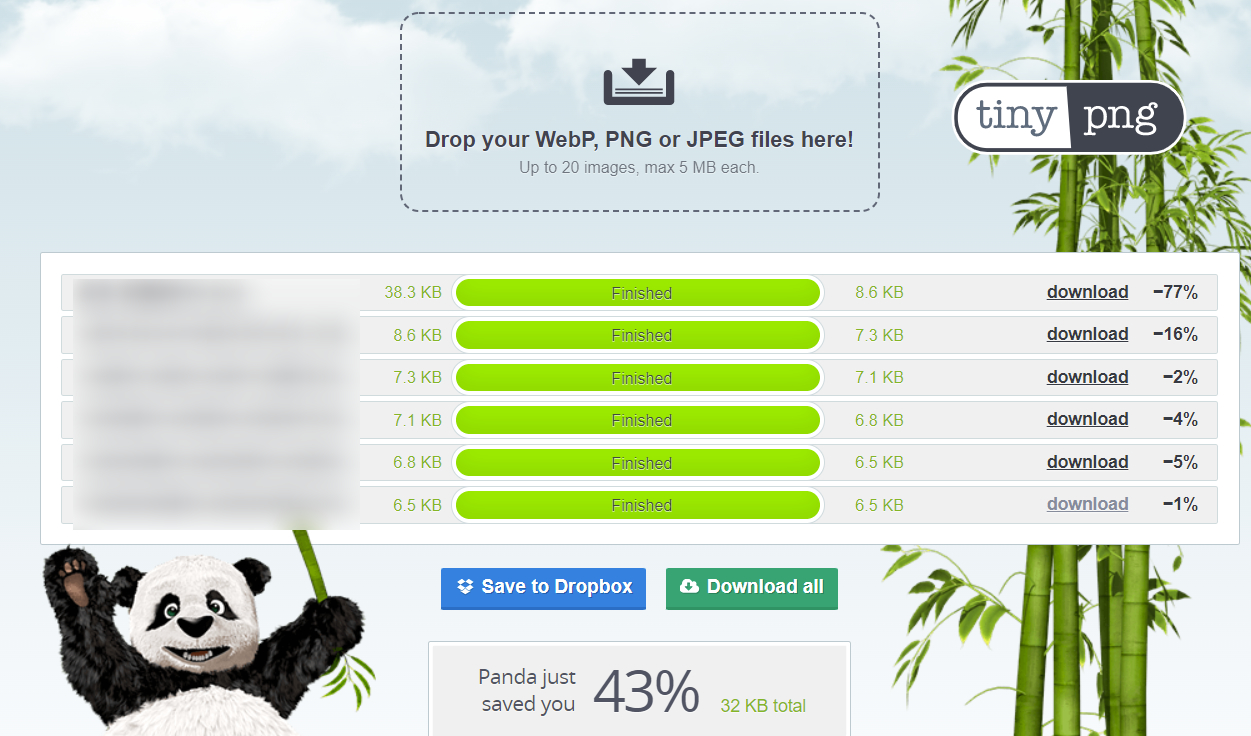
图片压缩
图片压缩是当前站点优化的一个重要点,如果大量的大图自然会影响整站的响应速度;
Tinypng一款而非常好用的在线图片无损压缩工具,每次能拖拽20张图片进行无损压缩;由于本次没有太多的图片,所有也没有去整很专业的插件,手动操作了一下;先前有通过 PS CC + Tinypng插件,来实现对整个文件夹的图片进行自动压缩,由于换电脑,相应的环境丢失,没有去恢复;如果需要对大量图片进行压缩的话,可以百度大家一个环境;
如下图,一张38K的图,经过几轮压缩之后,最后只占用了6.5K,但是清晰度用肉眼完全无法感知。

优化的总结
-
服务的轻量化
经过上面的一圈介绍,发现整个站点是非常轻量的,业务不复杂,就怎么简单怎么来,环节越少,出错的概率就越低;
服务的内容就下图这点东西,而且因为缓存的存在,数据库目前几乎也很少参与到业务访问;

-
学会”白嫖“

这里说的”白嫖“是个褒义词,意思是要学会利用各种免费的资源来提高自己产品的体验,比如本文中提到的SM.MS图床、OHTTP免费SSL证书、Server酱、Tingpng等免费工具,不仅大大提高的自己的开发效率,还能让网站体验更好,何乐不为;站在巨人的肩膀上,才能爬的更高、看的更远。 -
学会做一个全能的人
虽然说这个站点的内容并不多,但是用到的技术点并不少:前端、后端、爬虫、PS、数据库、运维等等;没办法,自己做东西,这些就必须得会,否则就很难继续下去;那如何去做一个全能的人,要遵循一些原则:
-
精通1、2;了解更多
对自己专长的语言,要努力去精通;对于其他的东西,要去了解他的特点;就算是不会,但是我们得知道,用的时候哪怕是现学现卖,也好知道如何去百度;
-
学会利用工具
我们没办法做到所有东西都精通,也确实太难办到了,但是我们完全可以利用一些工具来达到自己的效果;比如本文中涉及到的P图,如果让我去学习专业的PS工具,那这个过程就太漫长了,但是我并不需要专业的水准,
创可贴、PIXLR就能完全满足我的需求,而且还简单,这就够了。 -
循序渐进
不要想着一次将所有的东西做的完美;再者,你所想的并不一定是别人想要的,迭代也是沟通交流的一种方式。但循序渐进是在已经想清楚的前提下一步步的推进;并不是走一步看一步的摸石头过河。
-
多结识优秀的人、多请教
一语惊醒梦中人,这句话相信各位在工作中也经常会出现;有时候想破脑袋想不通的问题,可能大佬一句话就帮你点破了;所以当遇到问题的时候,不妨请教一下哪方面的专家,或许他的一句话,可能帮你省下不少事儿;同时,不要吝啬自己的知识,当别人有问题之后,给予自己最大的帮助;在这种良性循环之下,你的生命中会多很多的贵人!
-
推荐和反馈
如果您有好的工具、好的点子、好的建议,都欢迎您通过”反馈“界面提交给我;也可以使用QQ、微信(mbb2100)跟我交流!

问题说明
感谢朋友们的阅读和使用!
上线之后收到了很多朋友点赞和鼓励,同时也收到了不少的反馈和建议;部分问题在这里简单的说明一下;
-
问题一:图标打不开的问题!
网站的所有Logo采用的是SM.MS图床,从选这个方案之前,我就有这方面的担心,我找了好些个朋友帮我测试,虽有复现加载失败的问题,但也都是因为网络不稳定,多刷新几次就能加载出来了;后续会考虑迁移到国内的OSS进行存储,如果您也遇到图片加载不出来,可以尝试着多刷新一下,依然无法加载,还请您添加一下微信(mbb2100),和您一起交流一下问题点,我来配合解决。
-
问题二:推荐的工具
这两天不少朋友给我推荐了一些不错的工具,我这边都整理并收录了,如果您有好的工具我没有收录的,欢迎您的推荐和分享;我会第一时间整理、收录并分享给更多的朋友;
-
问题三:部分站点无法访问的情况
有些网站时国外的站点,部分用户可能由于网络环境,出现打不开的情况,如果是纯网站,可能需要您自己想办法了;针对工具类的软件、插件等;后续我会整理并放到网盘,方便大家下载;
-
问题四:手机APP
有朋友问是否要做APP,目前暂时还没有考虑这个,网页版在手机端也同样能使用,只是UI兼容做的还不是很好,UI方面后续会逐步的完善。
-
问题五:加个好友
欢迎各位朋友能添加我的个人微信,交流并反馈问题,因为目前导航站还未绑定个人信息,所以通过网站提交的信息我无法和您取得联系;如果通过微信直接微反馈,我也能第一时间帮您处理。

标题:程序员专属导航站上线,工作、学习、生活、娱乐一站式解决
作者:码霸霸
地址:https://blog.lupf.cn/articles/2022/01/21/1642695234056.html
 IDEA
IDEA
 Java
Java
 SpringBoot
SpringBoot
 面试题
面试题
 工具
工具
 程序员导航
程序员导航
 JDK
JDK